How Web browsers display a standard SSL connection compared with an EVSSL connection
27 May 2011
Secure Sockets Layer (SSL) is a peer to peer (or client to server) communication protocol designed to encrypt the data being transmitted between two computers over the Internet. This protects the data from "man-in-the-middle" attacks where a third computer could eavesdrop on the conversation and not only read the data but also modify it in transit. SSL is certainly one of the earliest security protection added to Web browsers and after several revisions has led to its successor the Transport Layer Security (TLS) protocol. To use SSL, a webmaster much purchase a certificate from a Certificate Authority and install it on their Web server. When visiting the site, a Web browser will read the sever's certificate and use its key information to set up an encrypted connection between the browser and the server.
Each of the most popular modern Web browsers notifies end users that SSL is active through the use of special icons, colors, or other visual notifiers added to the browser chrome that make it clear something good is happening. In fact the display if quite different depending on the *type* of SSL certificate purchased and used on the site. The prominent Extended Validation (EVSSL) certificate obviously gets the best branding currently. Use of an EVSSL certificate will often be presented with colorful green indicators in the Web browser, a sure sign that something even better is happening, right?
Unfortunately each browser presents this information in a different and sometimes confusing way. To add to the fragmentation, many browsers have a history of changing even their own presentation habits for SSL. Perhaps that factor is just a product evolution from years of user feedback and usability testing, but modifying significant design elements does change the game for better or worse. Here's a look at how the following browsers display an active and error-free SSL connection to the end user.
Note that in the case of SSL connections which do contain errors, such as invalid host name or expired SSL certificate, the presentation changes, often significantly, to warn the end user that something bad is happening. I'm not showing what those look like though.
The following screenshots compare the display of a standard SSL certificateare only from valid, error-free SSL certificates and connections. Summarized as a table:
For more information about how browsers handle SSL certificates see the Browser Security Handbook.

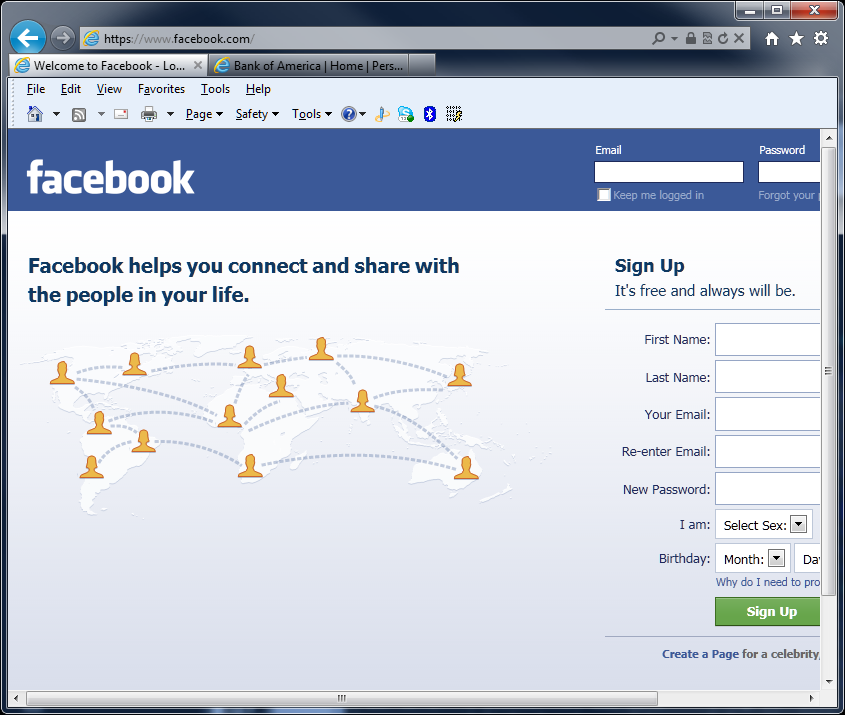
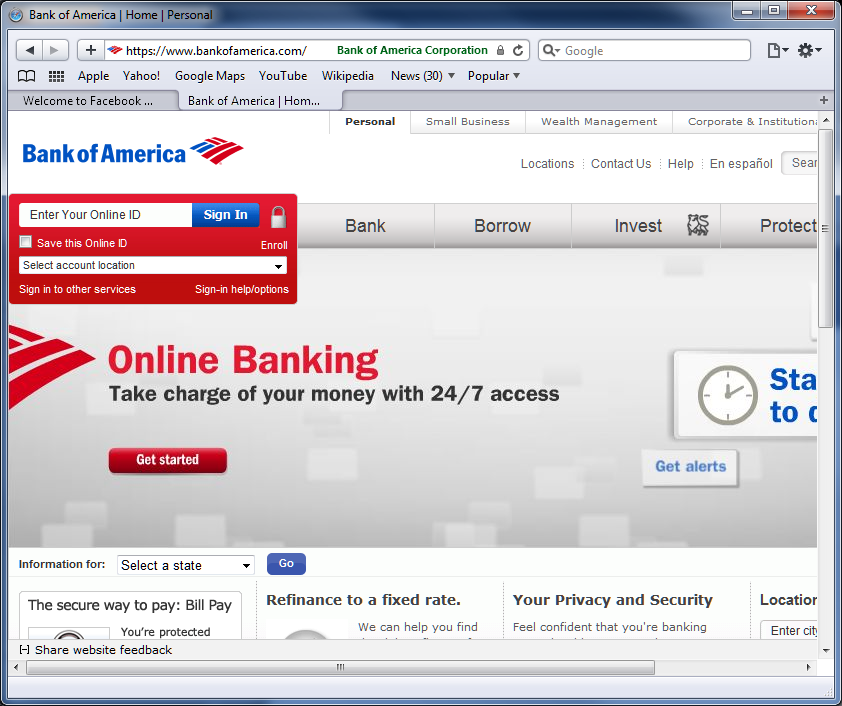
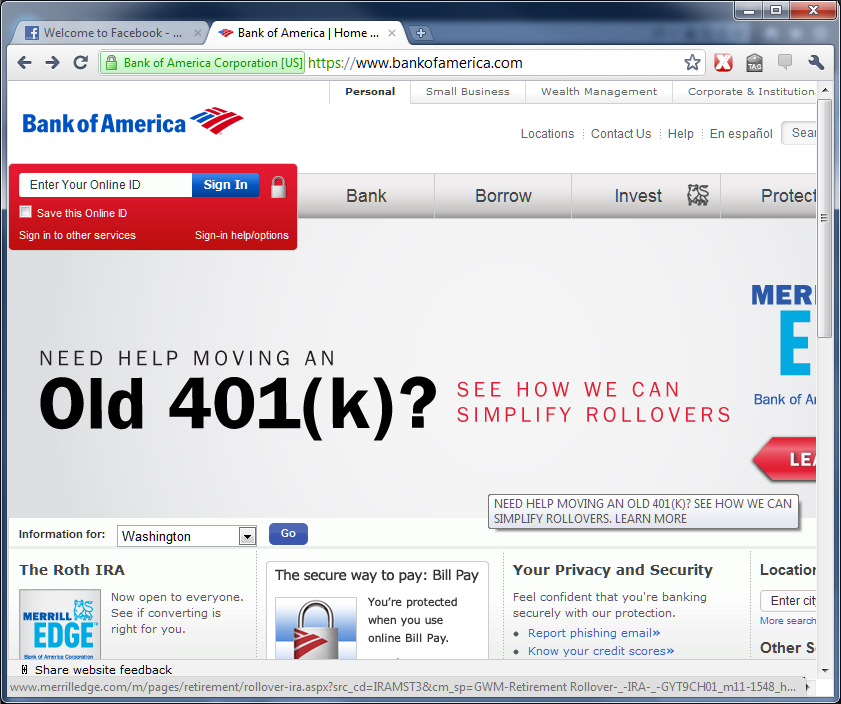
With the basic SSL certificate above you can see a small, almost discreet, gray padlock icon in the right hand side of the address bar. There are no other visual signs.

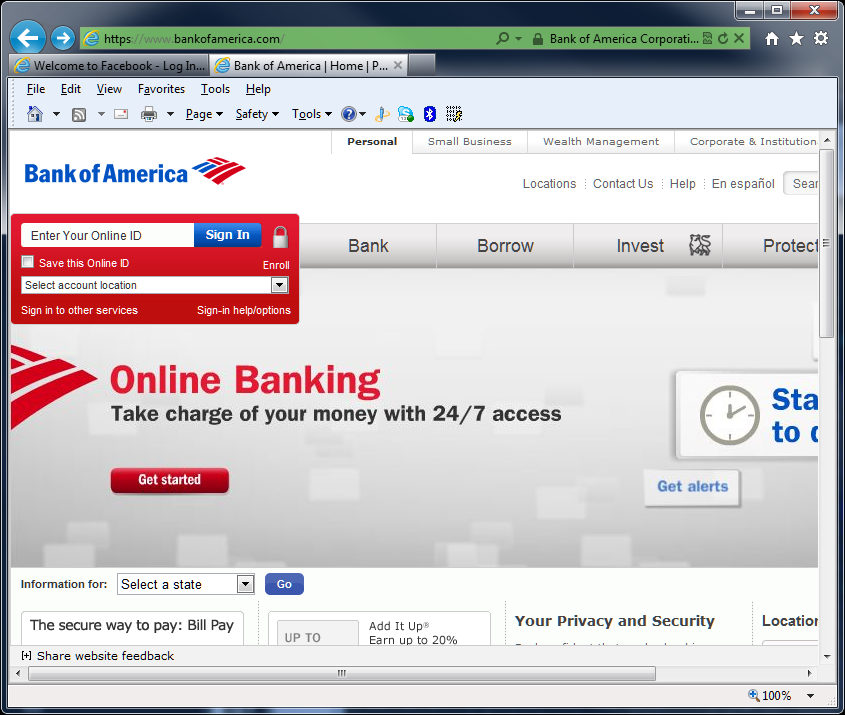
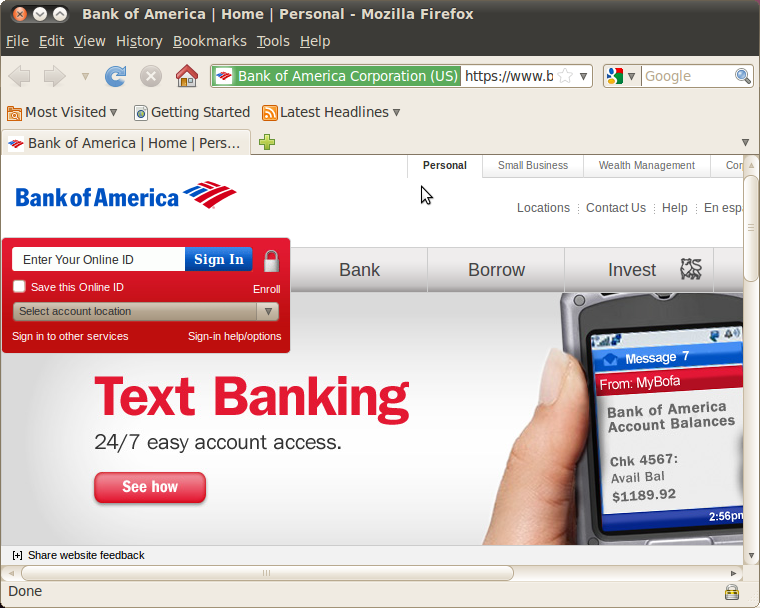
With an EVSSL certificate the same padlock exists but the entire address bar is also colored green.

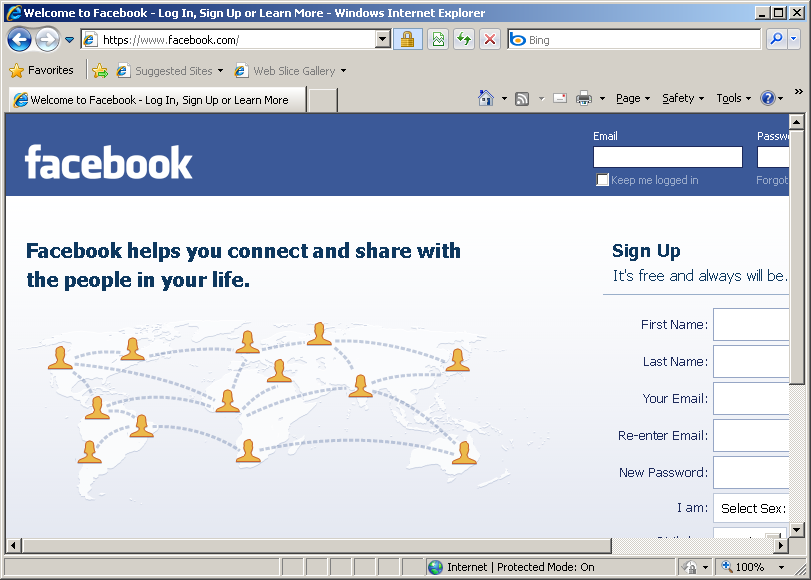
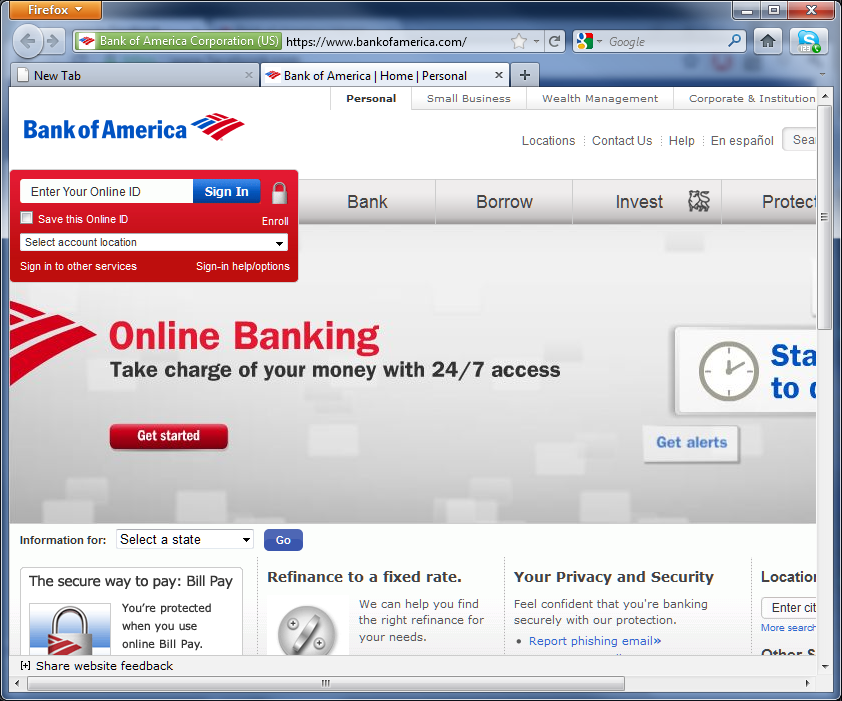
With the standard SSL certificate above there's a colored padlock displayed on the area to the right of the address bar.

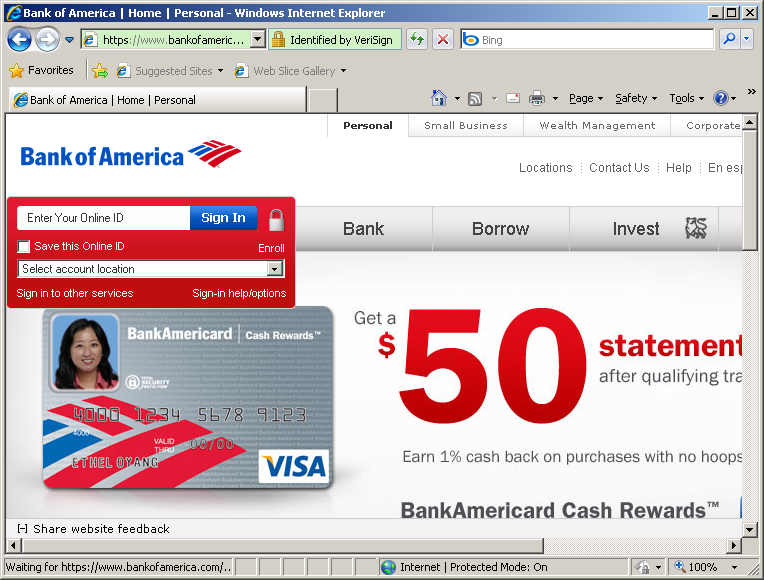
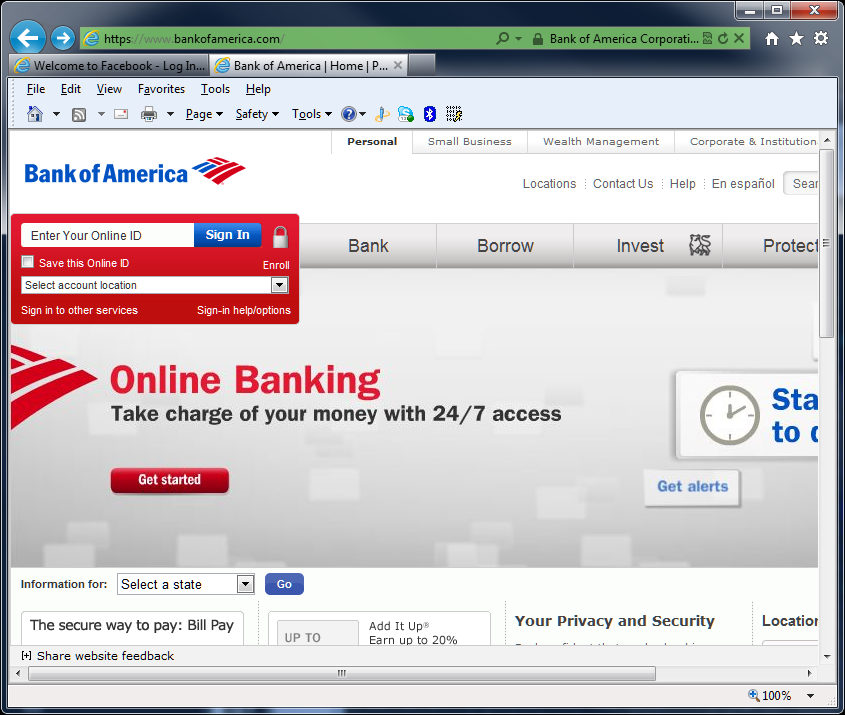
With an EVSSL certificate above there's the same colored padlock displayed along with identify information plus the entire address bar is colored green.

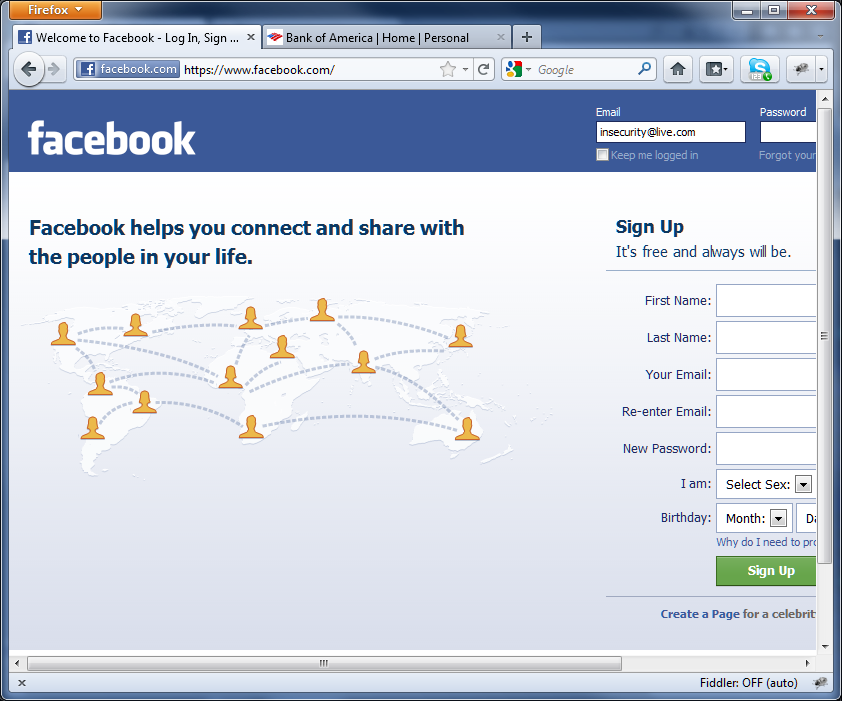
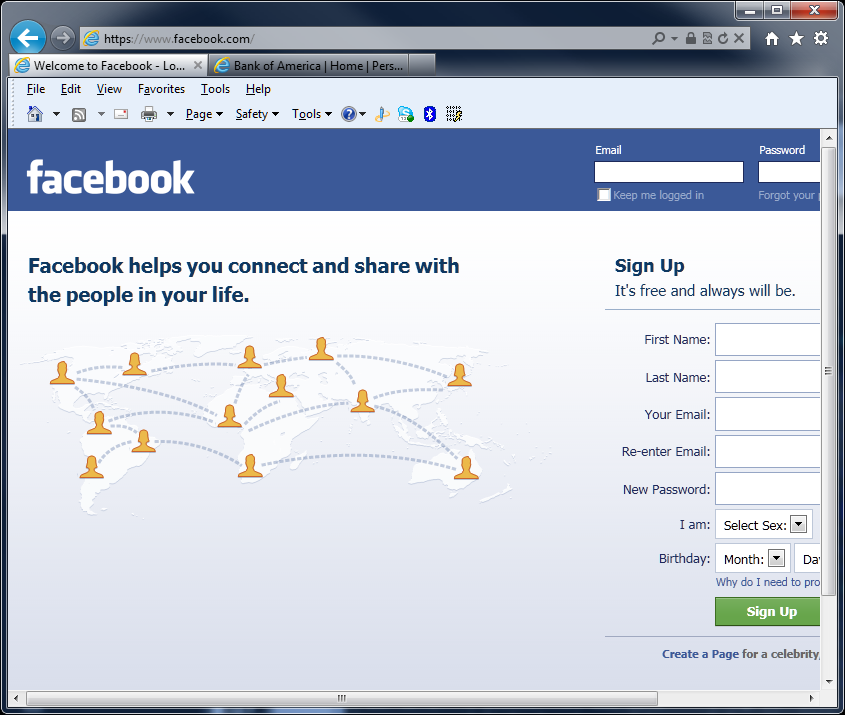
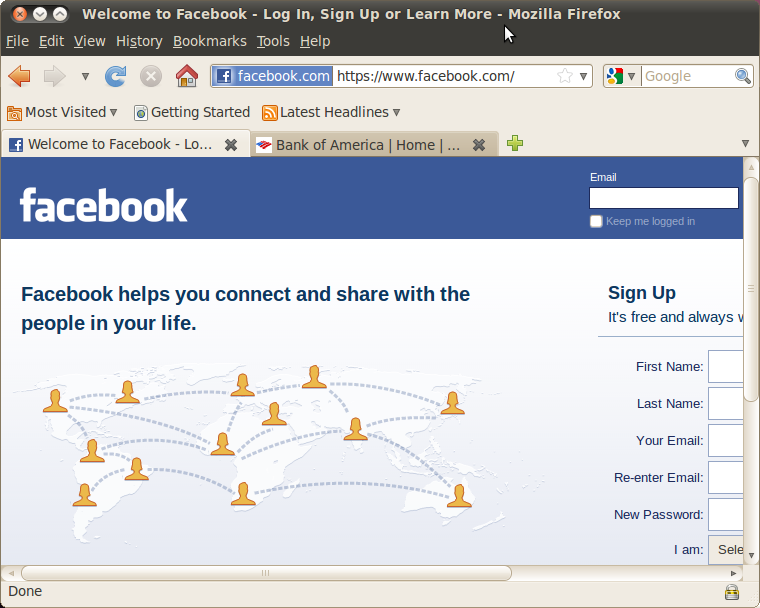
With a standard certificate above there's no padlock displayed anywhere, but there is an informational emblem displayed between the favicon and the URL in the address bar. It's standard color is blue for any site so this is not meant to look branded to Facebook even though it happens to be using the same colors.

With an EVSSL certificate above there's no padlock displayed anywhere, but there is an informational emblem displayed between the favicon and the URL in the address bar. It's colored green.

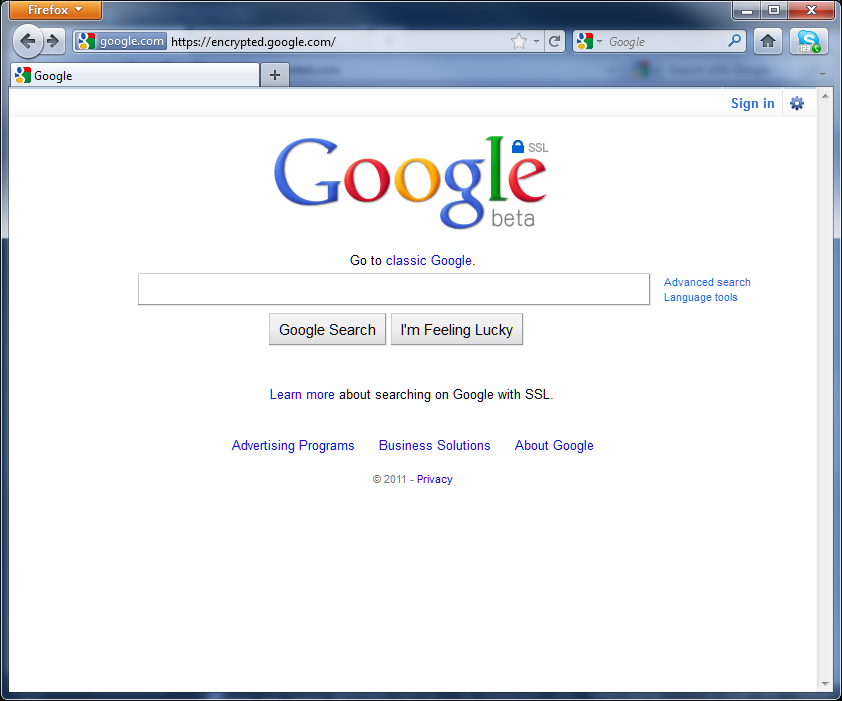
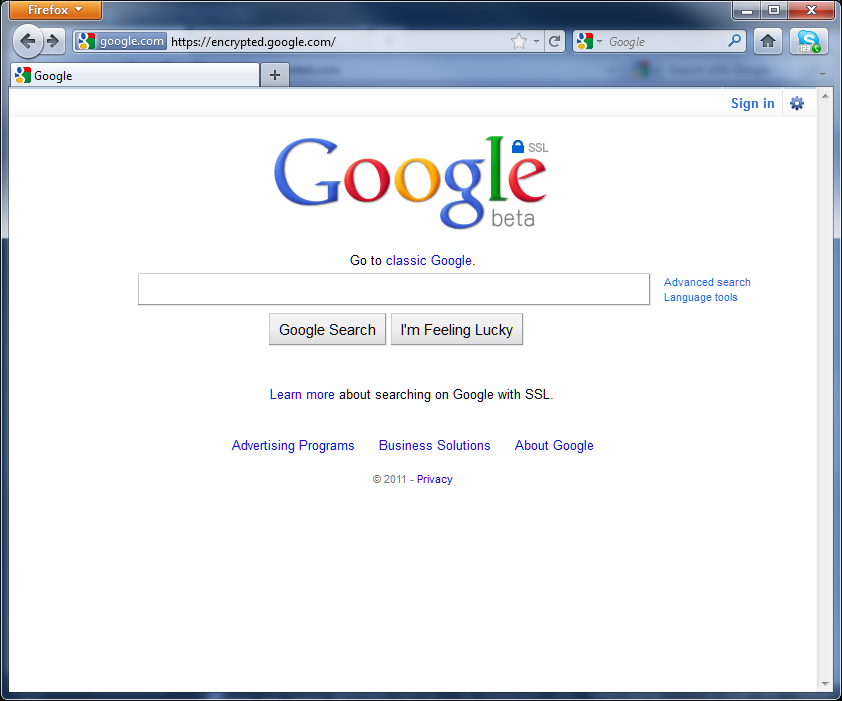
The above shot of https://encrypted.google.com is just to emphasize that the security emblem has a standard blue color.

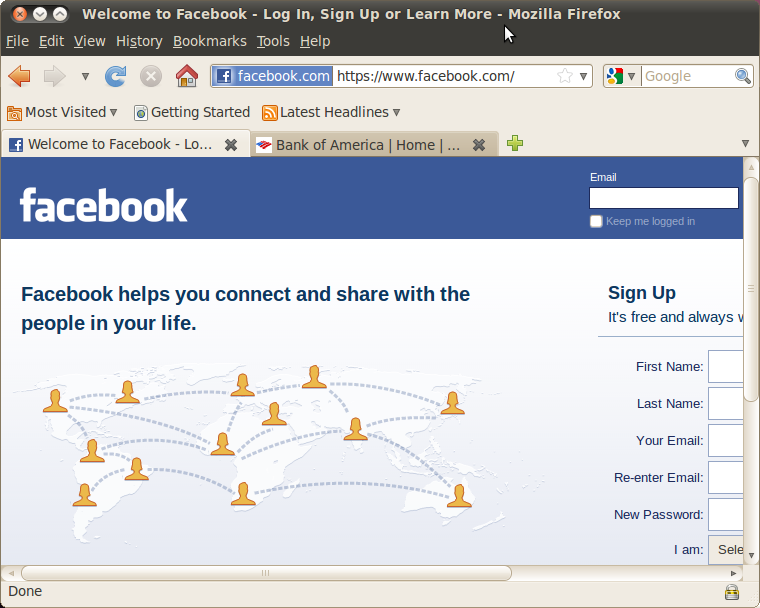
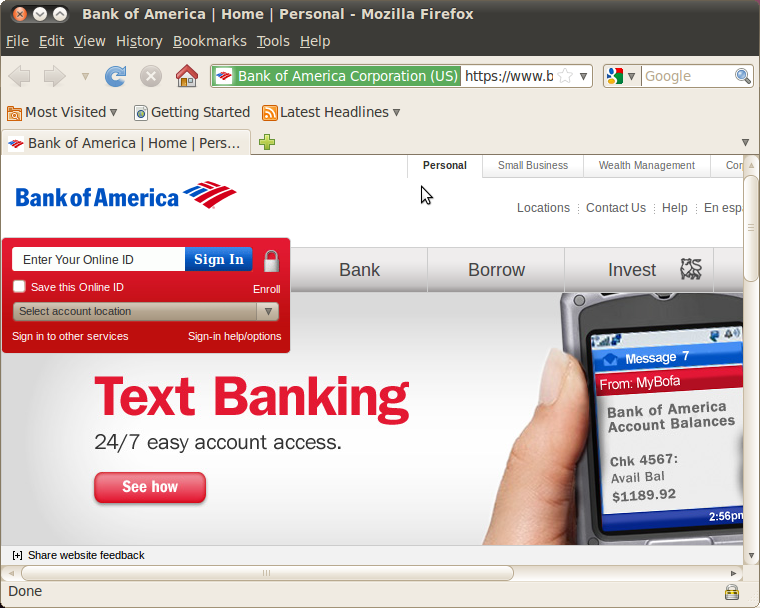
With standard certificate above there's a padlock displayed in the bottom right, and an informational blue-colored emblem displayed between the favicon and the URL in the address bar.

With an EVSSL certificate above there's a padlock displayed in the bottom right, and an informational green-colored emblem displayed between the favicon and the URL in the address bar.

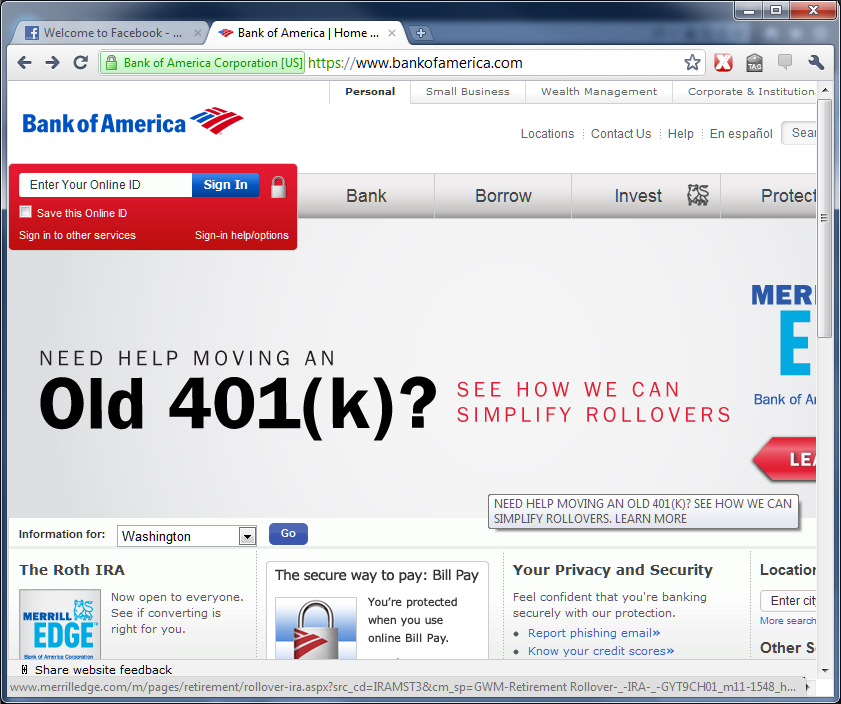
With a standard certificate above there's a small green padlock displayed in the left-hand side of the address bar.

With an EVSSL certificate above there's a small green padlock displayed in the left-hand side of the address bar along with a green-colored informational emblem.

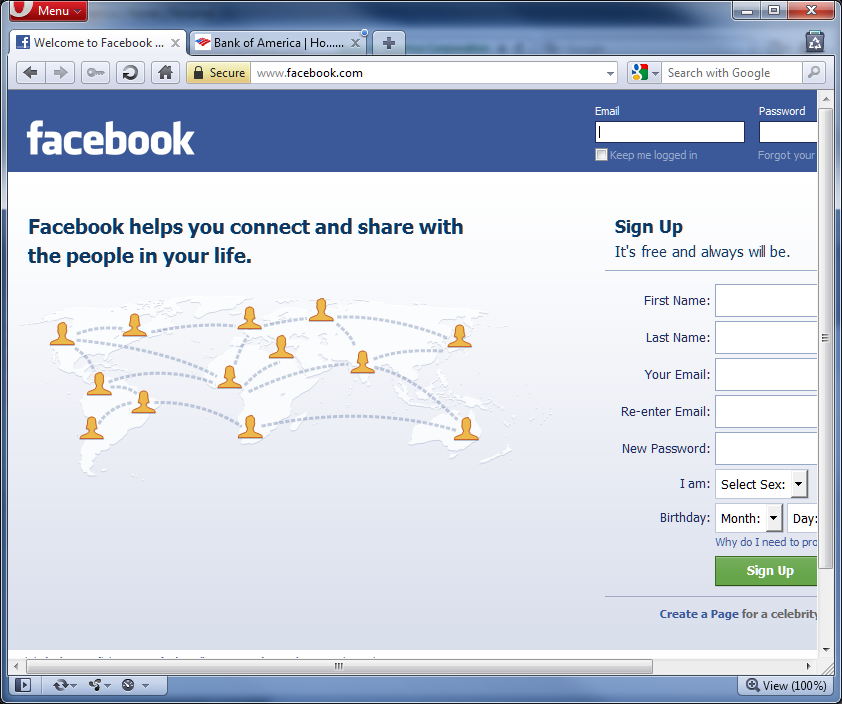
With a standard certificate above there's a small dark padlock displayed in the left-hand side of the address bar along with a yellow-colored "Secure" emblem.

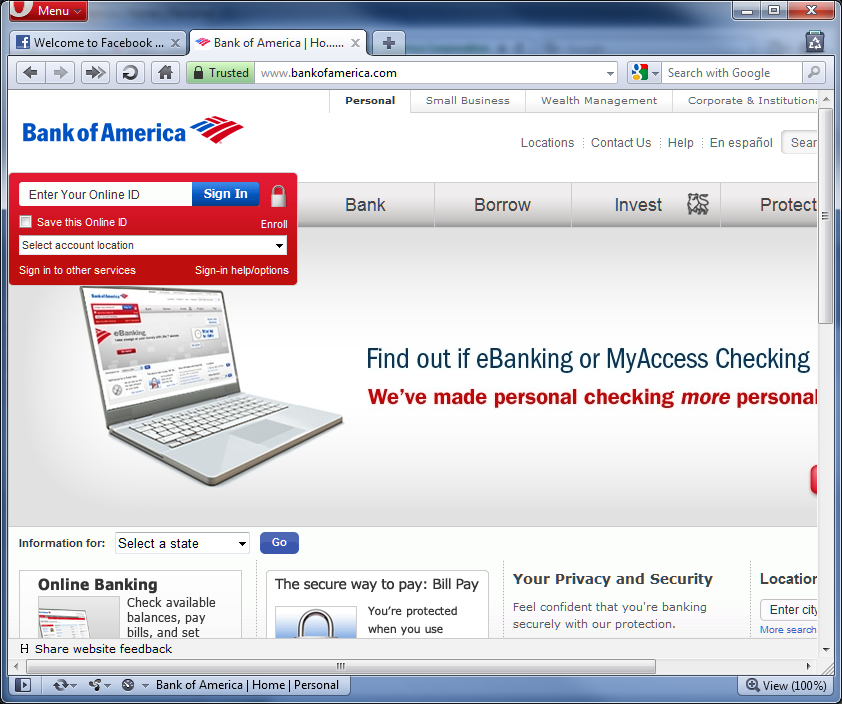
With an EVSSL certificate above there's a small dark padlock displayed in the left-hand side of the address bar along with a green-colored "Trusted" emblem.

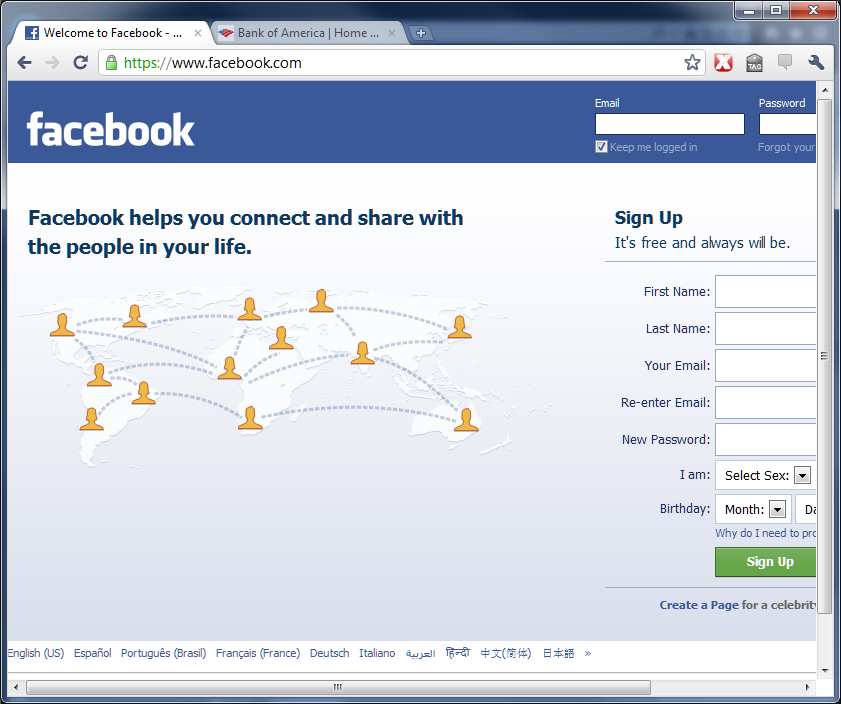
With a standard certificate above there's a small green shield with a white check mark in the right-hand side of the address bar.

With an EVSSL certificate above there's the same small green shield with a white check mark in the right-hand side of the address bar.

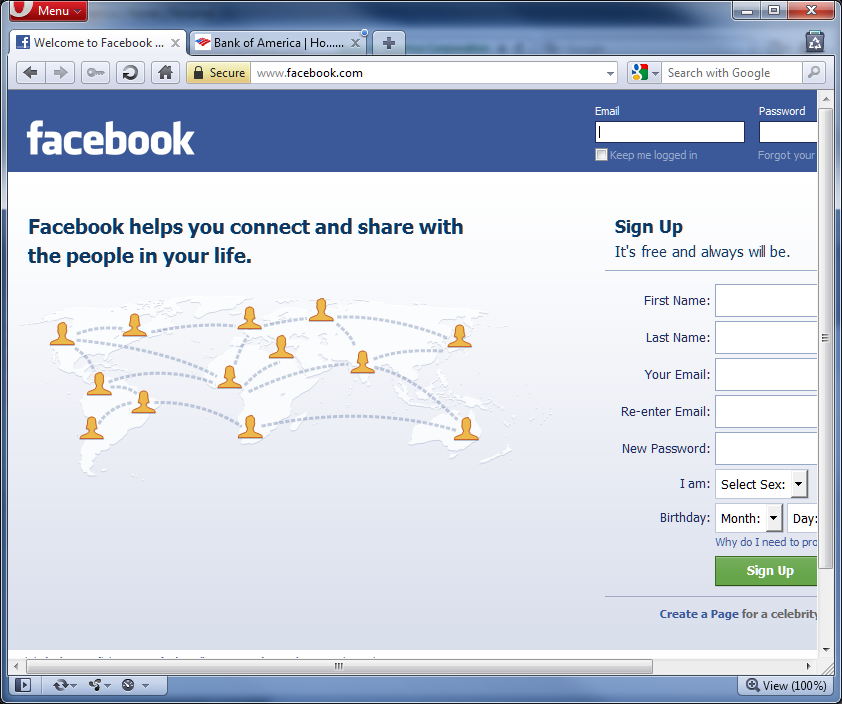
With a standard certificate above there's a small gray padlock in the right-hand side of the address bar.

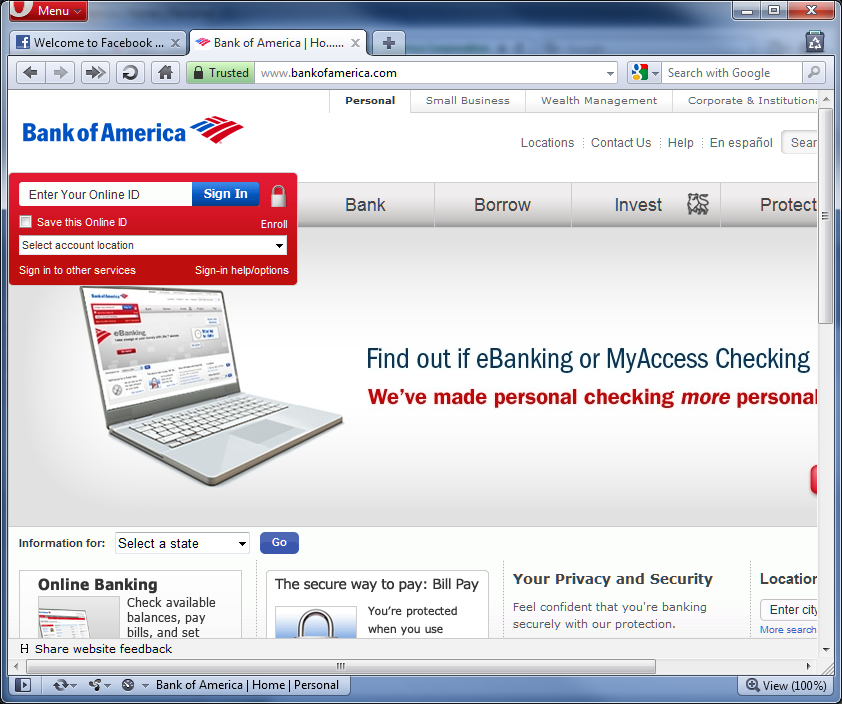
With an EVSSL certificate above there's a small gray padlock in the right-hand side of the address bar.

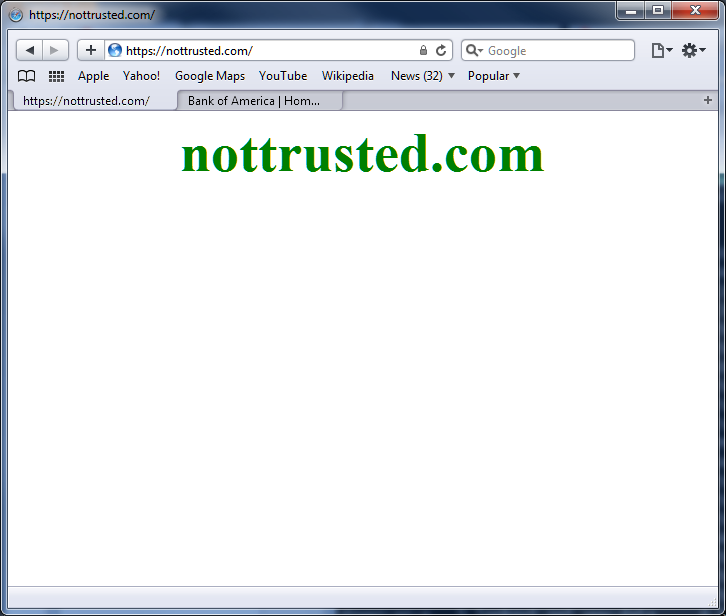
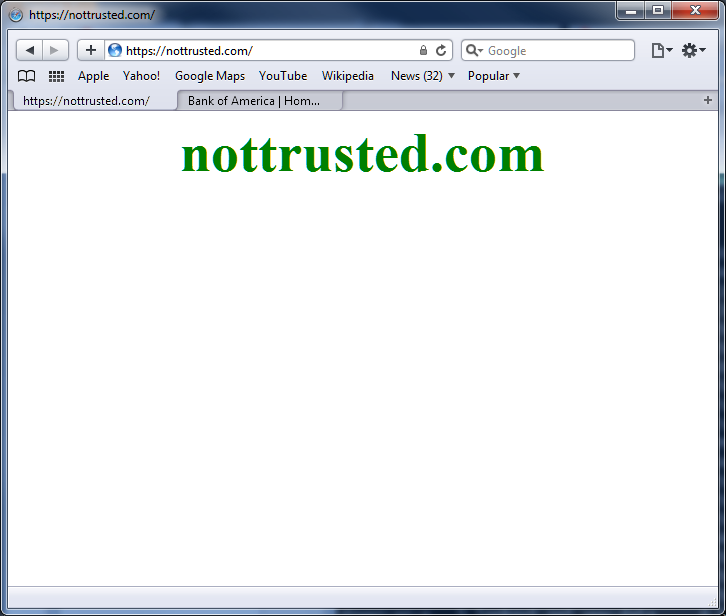
Just couldn't resist putting in a shot of a standard certificate with errors (host name does not match).
Each of the most popular modern Web browsers notifies end users that SSL is active through the use of special icons, colors, or other visual notifiers added to the browser chrome that make it clear something good is happening. In fact the display if quite different depending on the *type* of SSL certificate purchased and used on the site. The prominent Extended Validation (EVSSL) certificate obviously gets the best branding currently. Use of an EVSSL certificate will often be presented with colorful green indicators in the Web browser, a sure sign that something even better is happening, right?
Unfortunately each browser presents this information in a different and sometimes confusing way. To add to the fragmentation, many browsers have a history of changing even their own presentation habits for SSL. Perhaps that factor is just a product evolution from years of user feedback and usability testing, but modifying significant design elements does change the game for better or worse. Here's a look at how the following browsers display an active and error-free SSL connection to the end user.
- Internet Explorer 9
- Internet Explorer 8
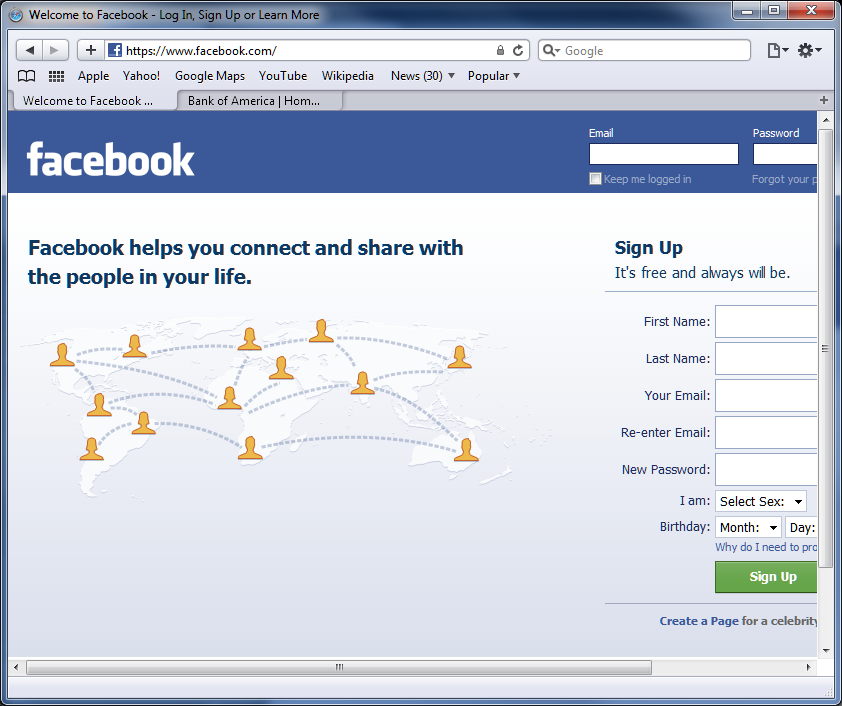
- Firefox 4
- Firefox 3
- Opera 11
- Safari 5
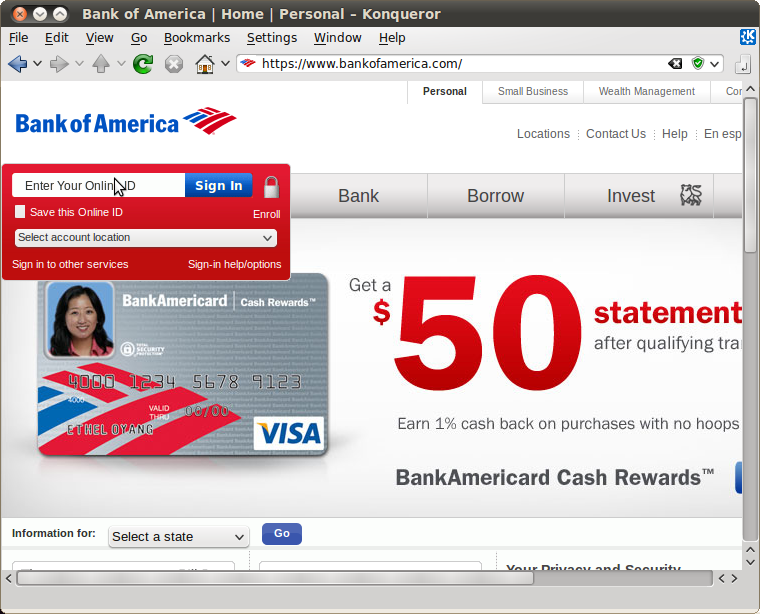
- Konqueror 4
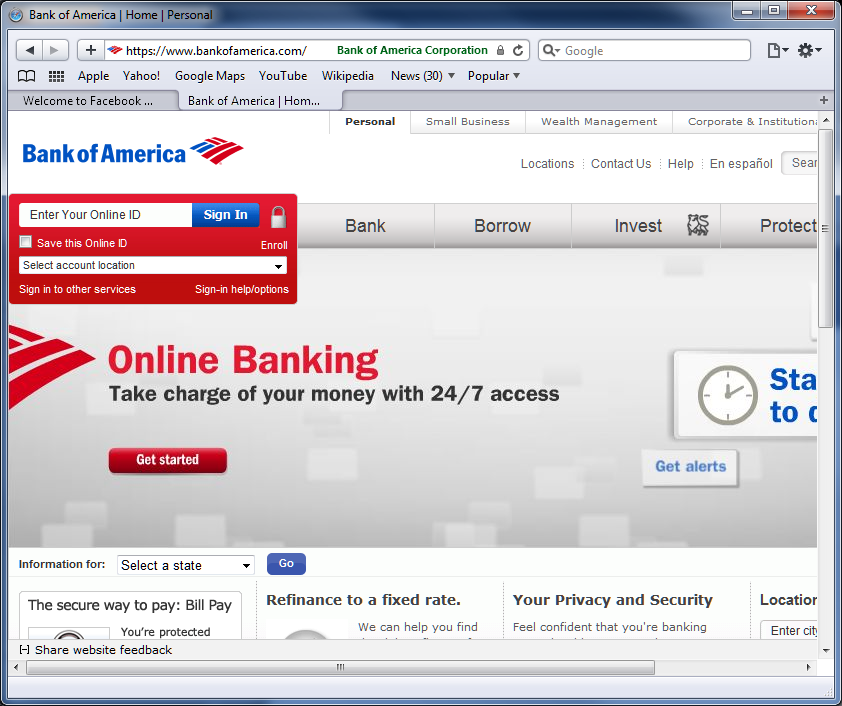
- Chrome 11
Note that in the case of SSL connections which do contain errors, such as invalid host name or expired SSL certificate, the presentation changes, often significantly, to warn the end user that something bad is happening. I'm not showing what those look like though.
The following screenshots compare the display of a standard SSL certificateare only from valid, error-free SSL certificates and connections. Summarized as a table:
| Browser | Standard SSL | EVSSL |
| Internet Explorer 9 | Gray padlock in address bar | Gray padlock plus full green address bar with company name or CA |
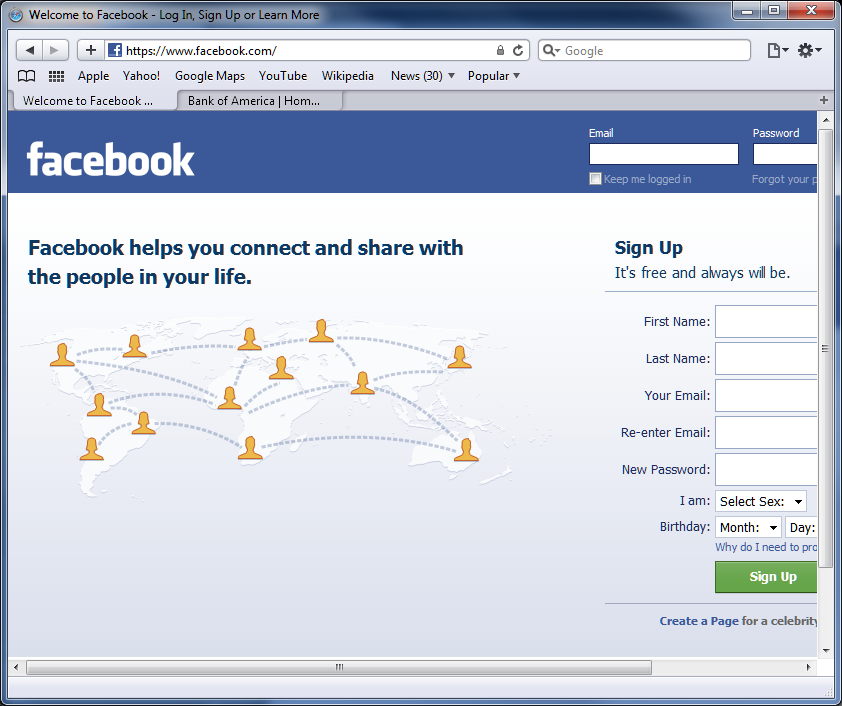
| Internet Explorer 8 | Yellow padlock in address bar | Yellow padlock plus full green address bar with company name or CA |
| Firefox 4 | Blue security emblem in address bar | Green security emblem in address bar with company name |
| Firefox 3 | Padlock at bottom plus blue security emblem in address bar | Padlock at bottom plus green emblem in address bar with company name |
| Chrome 11 | Green padlock in address bar | Green padlock plus green emblem in address bar with company name |
| Opera 11 | Dark padlock plus yellow emblem in address bar written as "Secure" | Dark padlock plus green emblem in address bar written as "Trusted" |
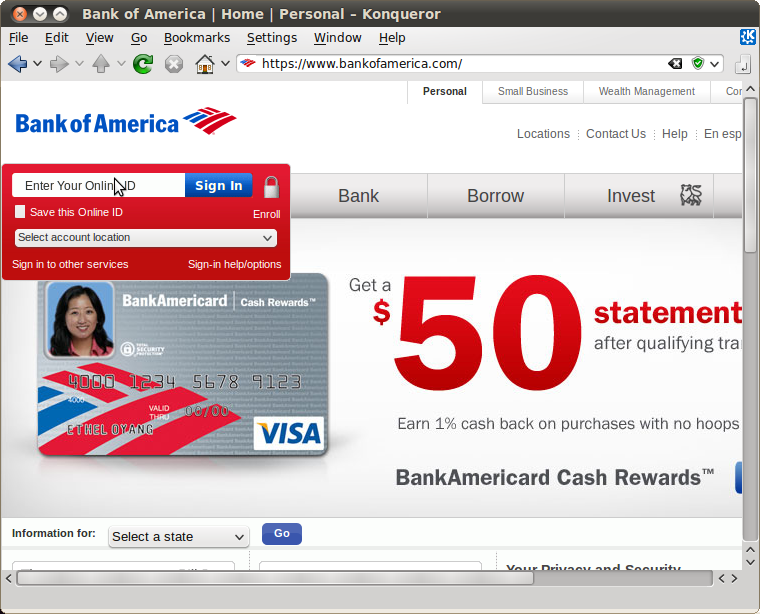
| Konqueror 4 | Green shield with white check mark in address bar | Green shield with white check mark in address bar |
| Safari 5 | Gray padlock in address bar | Gray padlock plus green company name in address bar |
For more information about how browsers handle SSL certificates see the Browser Security Handbook.
Internet Explorer 9

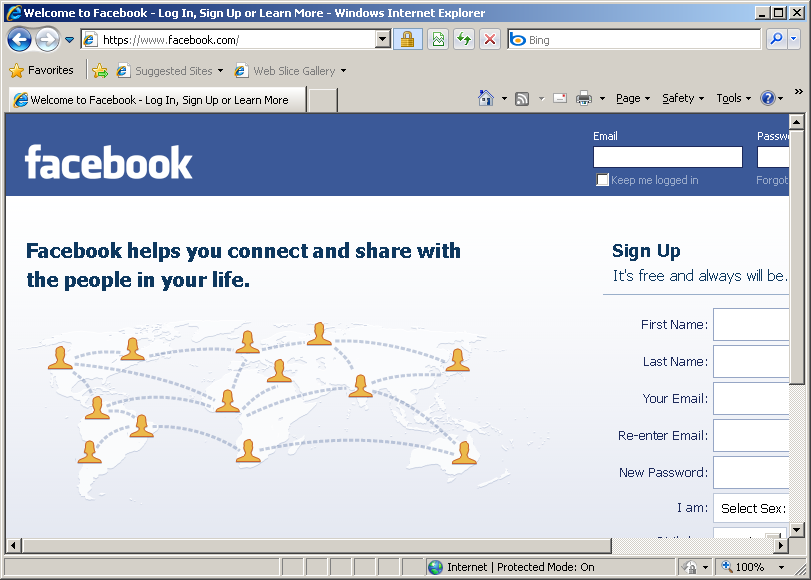
With the basic SSL certificate above you can see a small, almost discreet, gray padlock icon in the right hand side of the address bar. There are no other visual signs.

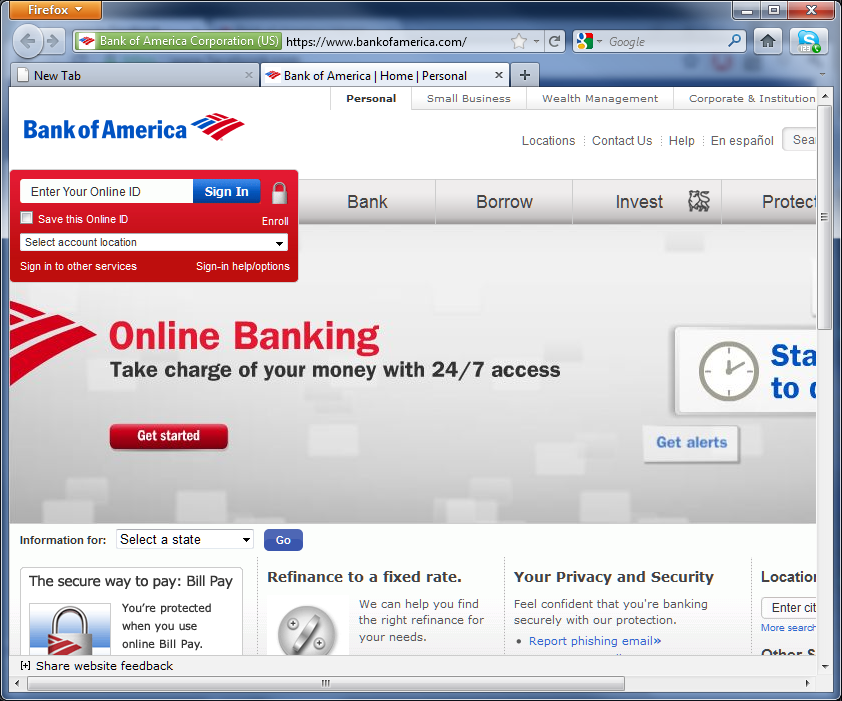
With an EVSSL certificate the same padlock exists but the entire address bar is also colored green.
Internet Explorer 8

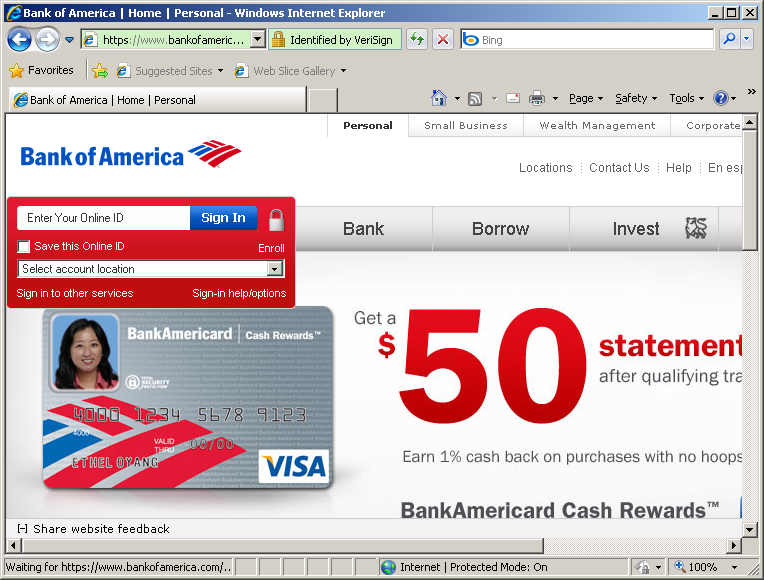
With the standard SSL certificate above there's a colored padlock displayed on the area to the right of the address bar.

With an EVSSL certificate above there's the same colored padlock displayed along with identify information plus the entire address bar is colored green.
Firefox 4

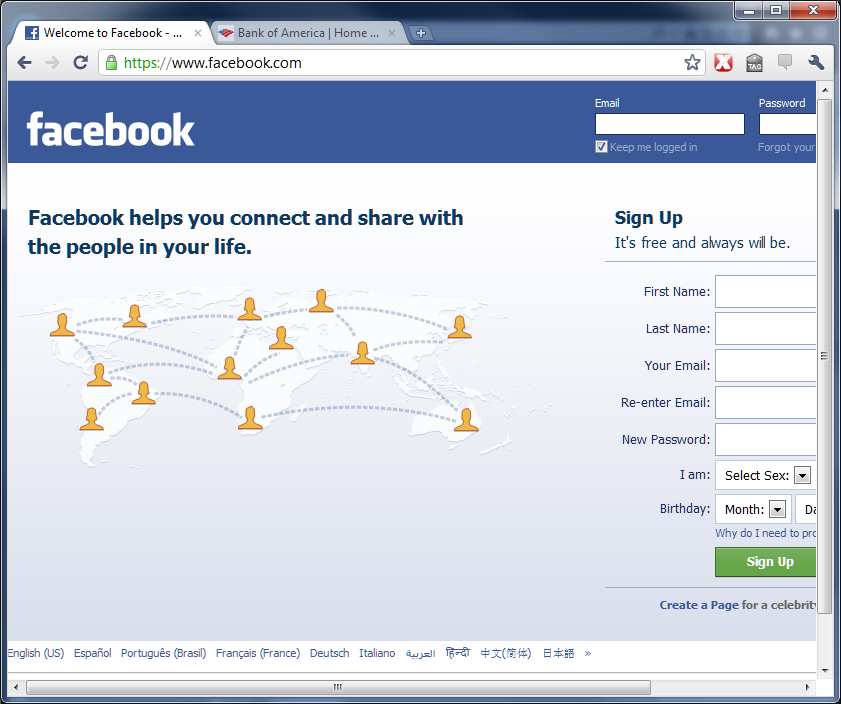
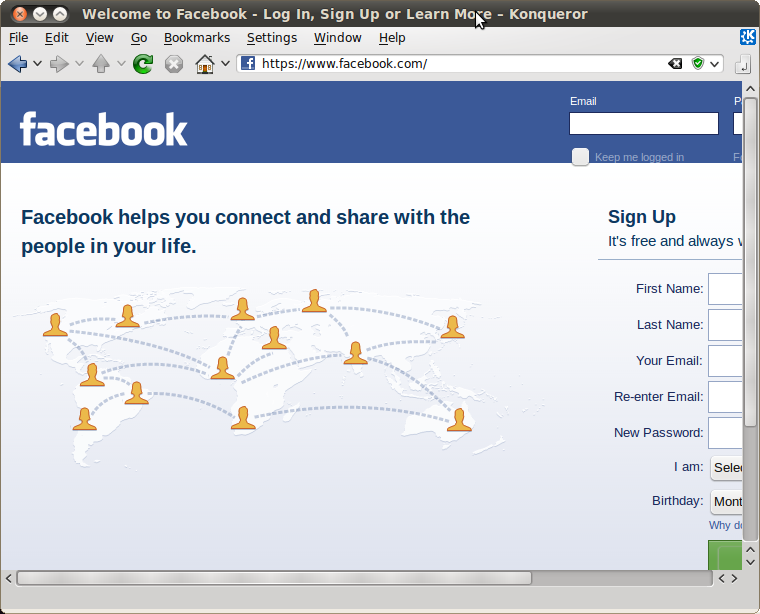
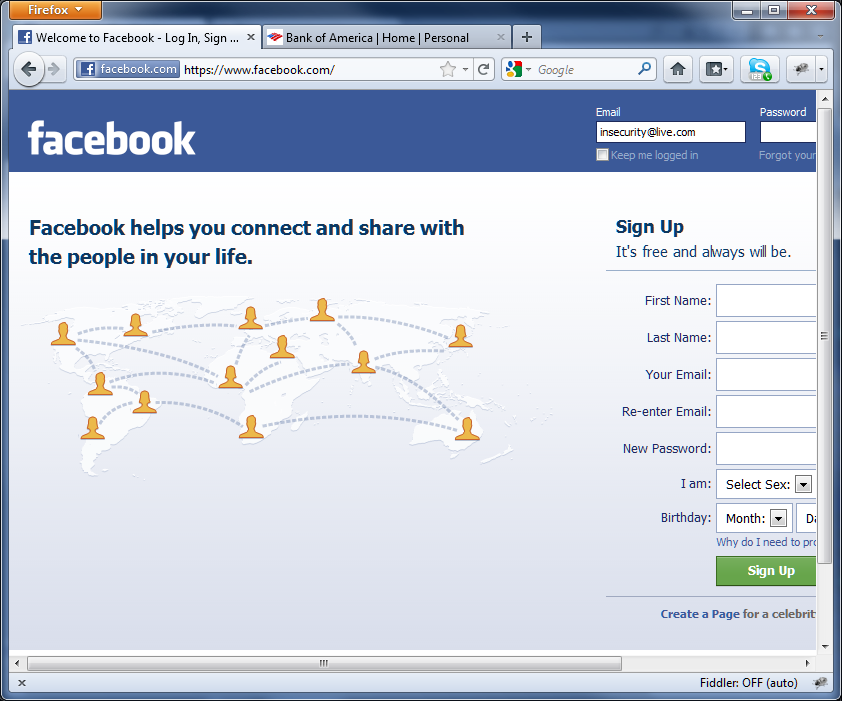
With a standard certificate above there's no padlock displayed anywhere, but there is an informational emblem displayed between the favicon and the URL in the address bar. It's standard color is blue for any site so this is not meant to look branded to Facebook even though it happens to be using the same colors.

With an EVSSL certificate above there's no padlock displayed anywhere, but there is an informational emblem displayed between the favicon and the URL in the address bar. It's colored green.

The above shot of https://encrypted.google.com is just to emphasize that the security emblem has a standard blue color.
Firefox 3

With standard certificate above there's a padlock displayed in the bottom right, and an informational blue-colored emblem displayed between the favicon and the URL in the address bar.

With an EVSSL certificate above there's a padlock displayed in the bottom right, and an informational green-colored emblem displayed between the favicon and the URL in the address bar.
Google Chrome 11

With a standard certificate above there's a small green padlock displayed in the left-hand side of the address bar.

With an EVSSL certificate above there's a small green padlock displayed in the left-hand side of the address bar along with a green-colored informational emblem.
Opera 11

With a standard certificate above there's a small dark padlock displayed in the left-hand side of the address bar along with a yellow-colored "Secure" emblem.

With an EVSSL certificate above there's a small dark padlock displayed in the left-hand side of the address bar along with a green-colored "Trusted" emblem.
Konqueror 4

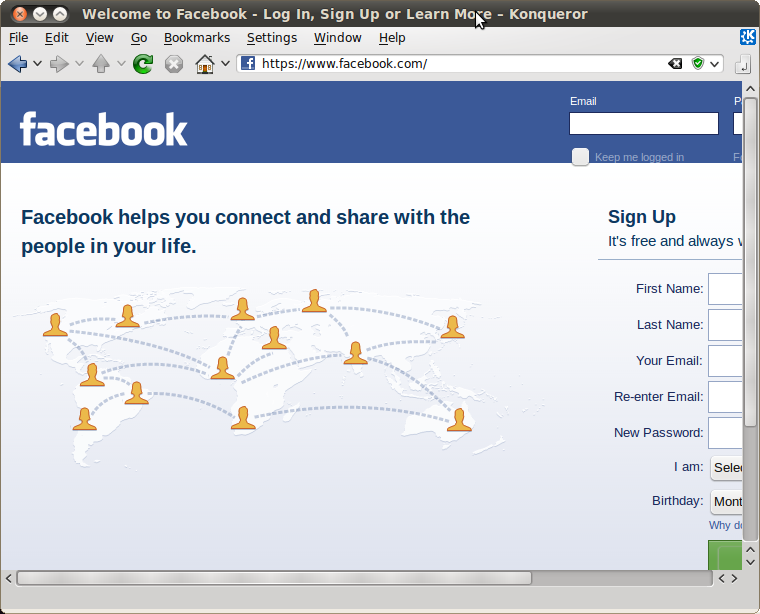
With a standard certificate above there's a small green shield with a white check mark in the right-hand side of the address bar.

With an EVSSL certificate above there's the same small green shield with a white check mark in the right-hand side of the address bar.
Safari 5

With a standard certificate above there's a small gray padlock in the right-hand side of the address bar.

With an EVSSL certificate above there's a small gray padlock in the right-hand side of the address bar.

Just couldn't resist putting in a shot of a standard certificate with errors (host name does not match).
Bob Lamberson
2011-12-17T12:27:00.000Z
excellent information, thanks